A simple graphviz example
The following code shows how to use Image_GraphViz the easiest way possible - generate a simple directed graph and send it as SVG image to the browser.
<?php
require_once 'Image/GraphViz.php';
$gv = new Image_GraphViz();
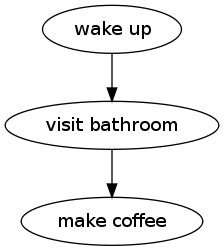
$gv->addEdge(array('wake up' => 'visit bathroom'));
$gv->addEdge(array('visit bathroom' => 'make coffee'));
$gv->image();
?>
The example above will display in your browser as follows:

The constructor does not need any parameters, but one may tell it if the graph is directed, an array of attributes and the name of the graph.
To generate content, serveral methods are available: addEdge(), addNode(), and addCluster().
Calling graphviz' dot or neato
is being done by Image_GraphViz implicitly
when calling
image()
or
fetch().
Both can be used to generate and display/return image data in
a large number of image formats, including
svg, png, pdf
and plain text.
